传参
这里介绍在生产线框架下的两个经典的应用场景传自定义参数的实现方法。
get传参
get传参,是指在url上加入自定义参数。例如在多个菜单都配置到同一个页面url地址时,往往需要加入一些url参数,用来进行简单的菜单来源判断,就像“http://spl5example.ontologysoft.com/issues/v1/issue?title=pageTitleName”。
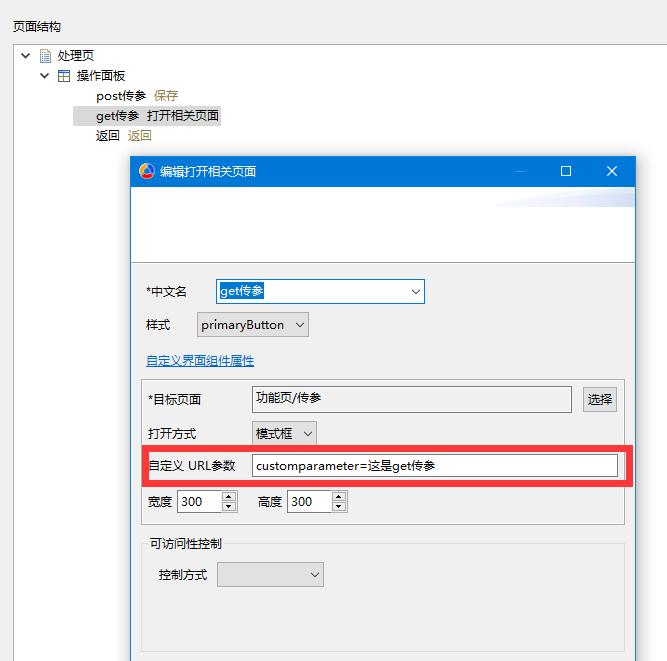
结合生产线的页面模型,可以在模型上解决操作按键get传参这种需求:

生产线生成对应的jsp代码:
//get传参customparameter
<button id="action502965515" namecn="get传参" ActionPanelOpenPageAction class="btn btn-primary" type="button"
onclick=" z.openWindow('${contextPath}/gny/cc/cu/${entityOtherO.id}?customparameter=这是get传参'); " >
get传参
</button>
post传参
post传参,指在post到后台url时,带上自定义参数。这里介绍如何给常用的保存操作加上自定义参数。
生产线生成对应的jsp代码:
<body FormPage class="form-page">
<form id="mainForm">
<input name=".id" value="${entityOtherO.id}" type="hidden" />
<input name="_customData" id="_customData" value="${_customData}" type="hidden" />
<input name="version" value="${entityOtherO.version}" type="hidden" />
<div class="container container-page">
<div class="page-header">
<h4>传参</h4>
</div>
<div id="panel502287213" class="toolbar action-panel ">
<button id="action502630214" namecn="post传参" SaveAction class="btn btn-primary" type="button"
onclick=" $(this).submitButton({ url: '${contextPath}/gny/cc/postcc' }).submit(); " >
post传参
</button>
</div>
</div>
</form>
</body>
当前页面的 header标签里的 下面加入 自定义的 script脚本, 在post传参前,加入自定义参数customPostData,并设置自定义参数值"this is postData value"。
<head>
<!-- custom codes -->
<script>
var customParameter = z.getValueFromQueryString("customparameter");
// post 前给自定义参数值
var doBeforePostButton = function () {
$('#customPostData').val("this is postData value");
}
$(document).ready(function () {
var postButton = $('button[namecn="post传参"]');
var functonPostButton = postButton.attr("onclick");
postButton.removeAttr("onclick");
postButton.attr({ onclick: "doBeforePostButton();" + functonPostButton });
$('#customPostData').append('<input id="customPostData" name="customPostData">');
});
</script>
</head>
controllers 后台可以通过Override actionPostcc调用的方法doValidate、 doSave中通过request.getParameter("customPostData")接收自定义参数的值。
/**
* 传参
*/
@Controller
public class Cc extends AbstractCc { // AbstractFormCtrller<EntityOtherO>
@Override
protected void doValidate(HttpServletRequest request, EntityOtherO rootEntity, ActionResult actionResult) {
super.doValidate(request, rootEntity, actionResult);
actionResult.addFailure("测试post传参:");
actionResult.addFailure("customPostData value:" + request.getParameter("customPostData"));
//用于演示不做真正保存,这里set Success为 false
actionResult.setSuccess(false);
}
@Override
protected void doSave(HttpServletRequest request, EntityOtherO rootEntity, ActionResult actionResult) {
rootEntity.setPlainText(request.getParameter("customPostData"));
super.doSave(request, rootEntity, actionResult);
}
}